This lesson task has two questions about the Course Assignment you’re currently working on. Include the answers to this lesson task in your report for the Course Assignment as part of your research.
- Consider how API integration can boost the website’s efficiency you’re creating for your Course Assignment 01. List at least three ways to incorporate API integration and explain why you chose them and how you integrated them (did you use a plugin, widget, or outside source?)
Lottie Animations
I chose Lottie Animations to display my custom After Effects infographic animations. I used Webflows built-in “Lottie Animations” block, and exported the animation in After Effects to a.json file, using a plugin for AE named Bodimovin. This made it possible to display my animated content created in After Effects, on my Webflow site.
Facebook integration
I chose to include a Facebook integration button on my site as my second API, so it is easy for people to like my site with Facebook.
This will make it easier for the site to generate more leads, and create more donors for the initial cause – to save the ocean from plastic waste.
I made this work using the webflow built-in Facebook component, but If I had a choice I would have used the “embed” component to get more functionality. But unfortunately, this function was hidden behind the “Webflow PRO” paywall.
As with Facebook, I chose to include a Tweet possibility on my site. That way people can share my site on their Twitter accounts, and generate more leads to my site. As with the Facebook integration I chose Webflows custom built-in component to do this.
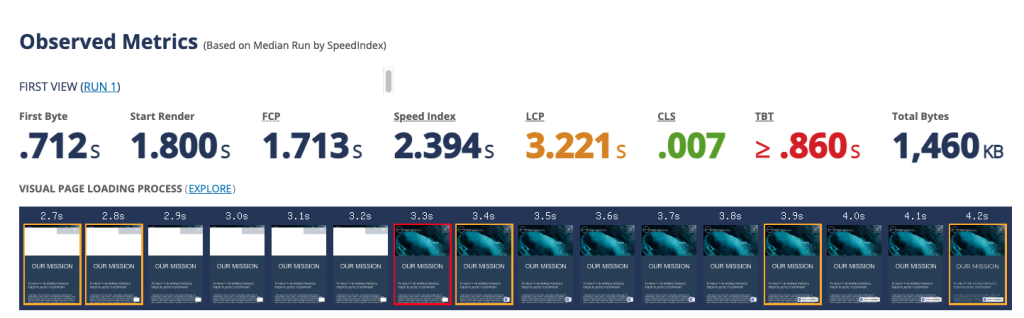
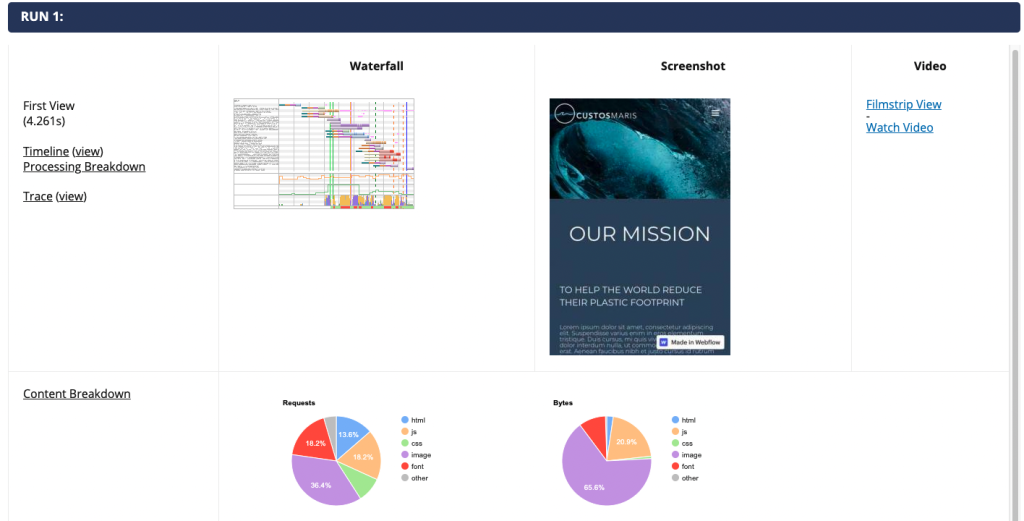
- When your website is published, check the load time. You can do this by using your browser’s ‘inspect’ property to access the load time waterfall, or you could use a developer tool like Google PageSpeed Insights or Web Page Test. Write down how long it takes to load the full page initially (if you’re using your browser inspect tool, you might need to clear your browser’s cache to get an accurate reading). Are there any elements you can identify that are slowing down the load time of the page? If so, try to optimise at least one file. Redo the load time and write about the success you have achieved in improving the load time. Also, please explain how you achieved it.
It took 4,2 seconds for the site to be fully loaded and compressing it down to 300kb (from 1,4MB) changed that to 3,9 seconds. The quality though was another matter, so I changed it back.