LT 2.1 Create a website strategy document
Company overview:
- Who are they and what do they do?
- Custos Maris is a non-profit foundation. Their mission is to create awareness and educate people about how plastic pollution is destroying our oceans. Threatening our ocean health, how it contributes to climate change, and the endangerment of our marine life as we know it. Solutions on how to reduce your plastic footprint.
- What are their products and/or services?
- Custos Maris main focus is to create awareness and educate people about how plastic pollution affects our oceans and climate, and how you can help reduce your plastic footprint to save our oceans. They accept donations to help with the ocean cleanup.
- How big are they?
- Custosmaris is a new non-profit foundation. Starting small but hope to grow.
- Who is their target audience?
- Their target audience is young adults, people who are passionate about plastic pollution and ocean and content creators that want to make a change.
Strategic:
- What led to the decision to create their website?
- The need to create awareness and educate people about the seriousness of plastic pollution and how it is destroying our oceans. A website with facts and harsh truths. Bringing people together with sustainable solutions on how to end plastic pollution.
- Who are their competitors and/or benchmark brands?
- What are they hoping to achieve with the website?
- To create awareness and educate people about how plastic pollution are destroying our oceans and climate. For people to take action against plastic waste and to help them replace plastic waste with a sustainable alternative. Getting people to work together on sustainable solutions for a new and better world with clean oceans.
Technical Details:
- What is the domain name? (This can be a mock domain name because you can decide where and how you would like to host it for your CA.)
- Custosmaris.webflow.io
- What is the scope of the site that was decided upon?
- What social media links should be included?
- Facebook, Instagram and twitter.
Design:
- Do they have a particular design style in mind?
- The design should be minimalist and clean with meaningful and memorable infographics and pictures, strong headlines, and short informative text.
- Are there any sites that they prefer in terms of design?
- www.theoceancleanup.com, www.parley.tv/#fortheoceans
- Do they have any preferences in terms of colour, font, imagery etc.?
- The colors will be in black, white, and different shades of blue.
Budget and timeline: (You can ignore the budget for the CA but it will be very necessary for an actual client.)
- Do they have an estimated time that they would like their site to be live? (Here, you can include the timeline from the CA.)
- 28/1-2022 by 4 pm.
- Create a draft project timeline that outlines the progressive deadlines of all the various phases of the project up until the go-live date.
LT 2.3 / 2.4 Start building your website / Continue building your website
On your WordPress blog:
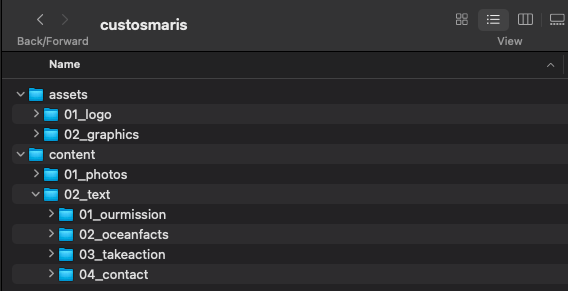
- Write a summary about the importance of organising your content and assets (images, logos, icons, graphics and text). Then, take a screenshot of your folder structure to show how you organised your content for this website project. Note that these files need to be organised before you start building your website in Webflow.
I always find it easier to work with an organized structure.
In my head, I usually build using the top-down principle, and It is important for me that all content, text, and images for my project are structured and organized at all times.
This also makes it easier to find things when I need them and to collaborate with others.
Below you can see the Custosmaris folder structure:

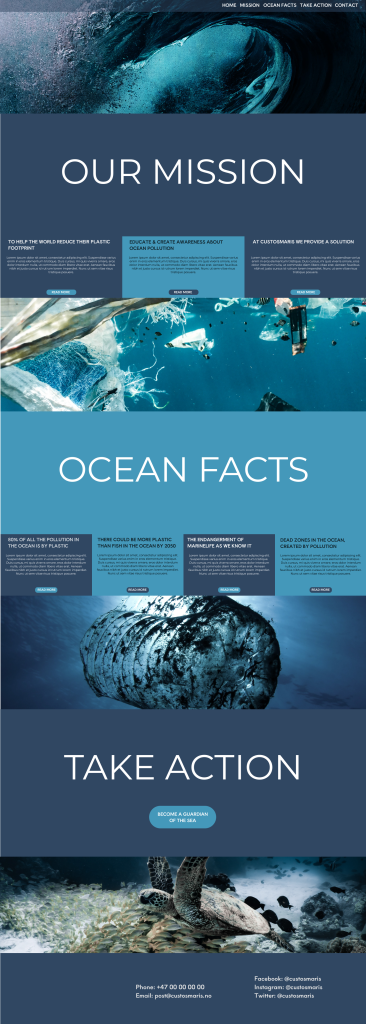
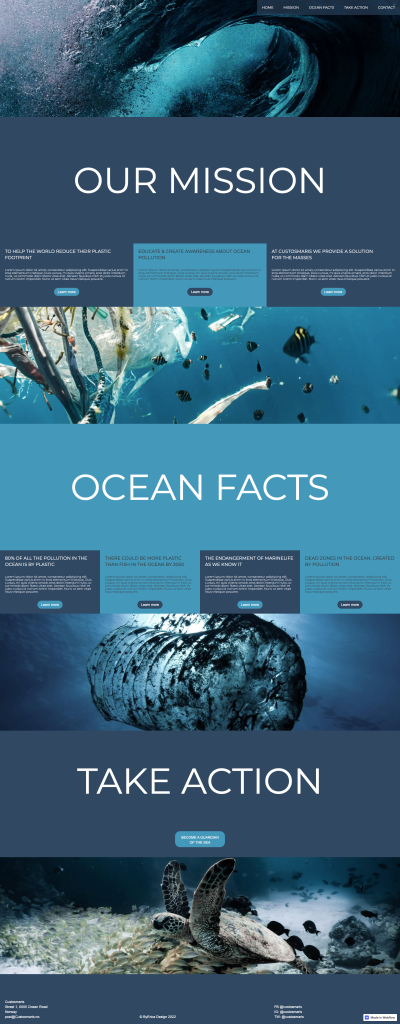
- Take screenshots of your Home Page in your Figma prototype and then of your Webflow Home Page to show how you’re moving along. Please write a short comparison of the two and how hard or easy it was to build what you have planned.
- As you did in Lesson Task 2.3, show screenshots of the page/s you are building in Webflow next to the matching page of your Figma prototype. Then, briefly write about how you’re experiencing Webflow. Share what you’re enjoying and what you find challenging.
Build-in progress before learning about breakpoints:
Build-in progress after learning about breakpoints:

FIGMA 
WEBFLOW
First of all, I love figma! What an amazing tool that is! Super easy to learn, use, and create instant results. Moving on to the prototype menu really helped seeing how it would look on different devices and how it would respond to users navigating the website.
Using Webflow to build the actual site was quite easy design-wise after exporting all the images and content from Figma. I used a split screen to keep track of my progress throughout the entire build.
Figmas inspect field, where colors and sizes were visible, came in handy and made it so much easier than building a site from scratch.
Having the photos exported in the right size really helped as well.
Moving on to the navbar I didn’t quite get it to look the same and I also struggled a little bit with the different screen sizes and grids. But after watching a few helpful videos about breakpoints in Webflow I finally understood how it worked and created different styles for all the different devices.
All in all, I am very happy with the results.
Hope you like it!